- Category: Joomla
- Written by Paul Chubb
- Hits: 4006
Fixing Joomla's TinyMCE background

Sometime in the last few versions of Joomla - say some time between 3.6 to 3.9 - something happened to the background of the tinyMCE editor. For me at least, it has a grey gradient background. This, with black text, makes it extremely difficult to read. There is a great deal of information about how to change the background and while it is easy, finding the correct method isn't.
The first trick is that while I do all my content editing in the backend administration panel, the background of the editor is actually controlled by the default template on the frontend. To fix the issue you add a css file to the front end template and then tell tinyMCE to read it. So my template was called: dd_personalblog_69 and I placed the css file in: /templates/dd_personalblog_69/css. Somehow add a file with the extension: css to the css directory under the default template.
In the css file you need to add formatting for the class: .mce-content-body. Because this is an element class that follows body, you can write it as: body.mce-content-body,
I called my css file: mcebody.css. It contains:
body.mce-content-body {background: #ffffff; color: #000000;}
This css sets the background to be a plain colour (#ffffff or white) and the text to another colour (#000000 or black). You can use whatever colours you like of course. You can find other colours by searching for html colors.
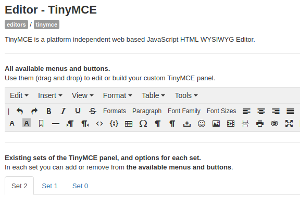
Once you have the css file you can then tell tinyMCE to use it. TinyMCE is classed as a joomla plugin so select the extensions menu, then plugins and then search for" tinymce". Click on the link to configure it.
TinyMCE has a series of tabs about 6 items down on the page called set0, set1 etc. You will need to make the same change for each set to ensure that all places that use tinyMCE end up with this change.

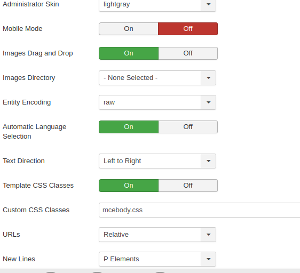
Around the middle of the page for each set tab, you will find a box called: "custom css classes". Type in the name of the css file you have created. You don't need the path, just the file name and extension eg: "mcebody.css". When all sets are changed, save the new configuration and you should have a new background and text colour when editing in tinyMCE.